Wissenswertes zum Editor in edoc automate
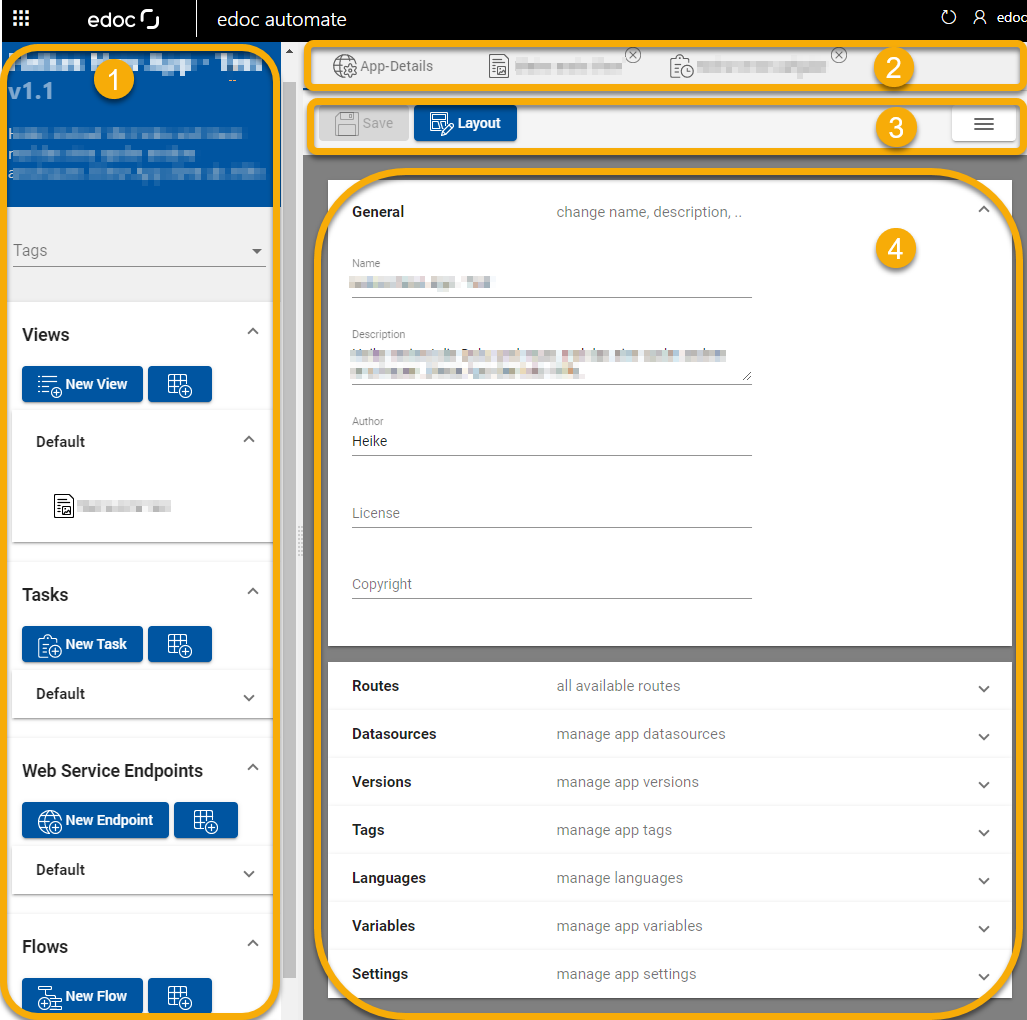
Der Bearbeitungseditor für Ihre App-Projekte in edoc automate ist in drei Abschnitte eingeteilt:
Seitenleiste mit der Projektansicht, in der alle verwendeten Inhalte in der App aufgelistet sind.
Navigationsleiste mit allen aktiven Elementen einer App.
Dynamische Leiste mit verschiedenen Funktionen je Element (View, Task usw.) und dem Burgermenü zum Zugreifen auf Dateien (in WebDav), die Administration und Keycloak unter App-Details und anderen Funktionen, sobald Sie aktiv in einem anderen Element befinden.
Arbeitsbereich für das aktuell ausgewählte Element. Je nach Element sehen Sie andere Inhalte.

Bearbeitungseditor eines App-Projekts
Grundlegendes zur Gruppierung der Elemente
Alle Elemente (Views, Tasks, Web Service-Endpunkte und Flows) einer App werden automatisch in der Gruppe Default angelegt. Die Gruppen dienen nur zur Strukturierung im Editor und haben keine Auswirkung auf die Ausführung der App.
Bei Bedarf können Sie die Elemente mit Drag & Drop in eine andere Gruppe verschieben.
So geht's
Erstellen Sie eine neue Gruppe, z.B. indem Sie auf den Button zum Hinzufügen neben dem Button New View klicken.
Geben Sie im Dialog zum Hinzufügen einen Namen für die neue Gruppe ein und klicken Sie auf Add.
Öffnen Sie die neu erstellte Gruppe, indem Sie darauf klicken.
Wählen Sie ein Element z.B. in der Gruppe Default aus und verschieben Sie das Element per Drag & Drop in die neue Gruppe.
