Lesen von und Schreiben in Datenbanken
In diesem Beispielszenario erfahren Sie, wie Sie eine einfache View erstellen, mit der Sie Daten zu einer Datenbank hinzufügen und wieder abfragen können.
Sie lernen beispielhaft kennen, wie Sie Komponenten mit weiteren Komponenten kombinieren, entsprechende Aktionen hinzufügen, die App validieren und ausführen.
Voraussetzungen für dieses Beispielszenario
Sie haben bereits eine App erstellt und kennen die grundlegenden Funktionen von edoc automate.
Sie haben eine MySQL-Datenbank, in der die Daten in diesem Beispiel gespeichert und ausgelesen werden. Sie können zu diesem Zweck die bereitgestellte Datenbankinstanz auf der edoc platform-Systemumgebung verwenden: app-server-mysql oder phpMyAdmin mit /pma aufrufen.
Sie haben in der MySQL-Datenbank die Tabelle todos mit den folgenden Spalten und folgenden Eigenschaften erstellt:
id:
int(11) NOT NULL AUTO_INCREMENTdescription:
varchar(100) DEFAULT NULLdone:
bit(1) NOT NULL
Sie können alternativ folgendes SQL-Skript verwenden:
CODECREATE TABLE todos ( id INT NOT NULL AUTO_INCREMENT PRIMARY KEY, description varchar(100) DEFAULT NULL, done bit(1) NOT NULL DEFAULT 0 );
Herstellen einer Verbindung zur Datenquelle in der App
Im ersten Schritt stellen Sie in Ihrer App eine Verbindung zur Datenbank her, um die Daten in der App lesen oder schreiben zu können.
In den App-Details Ihrer App erstellen Sie unter Datasources eine neue MySQL-Datenquelle mit dem Namen db. Sie können auch einen anderen Namen wählen. Sie müssen dies im Folgenden jedoch beim Angeben der Datenquelle berücksichtigen und in Ihrer App entsprechend anpassen.
Informationen zu den App-Details finden Sie hier: Verwalten von App-Details in edoc automate
Erstellen einer View mit Komponenten
Erstellen Sie eine neue View mit verschiedenen Komponenten. Informationen zum Erstellen einer neuen View und zum Hinzufügen von Komponenten finden Sie hier: Erstellen und Verwenden einer View in edoc automate
Gut zu wissen
Jeder Name darf auf der gleichen Ebene nur einmal vorkommen. Sie können jedoch den Namen für eine Unterkomponente erneut verwenden.
Die Namen für Komponenten in Tabellen zum Anzeigen von Daten müssen mit den Spaltenamen in Datenbankabfragen übereinstimmen, weil darüber die Zuweisung der Daten zu einer Komponente erfolgt.
Fügen Sie in der View folgende Komponenten der Reihe nach hinzu und geben die entsprechenden Eigenschaften für jede Komponente ein:
Komponente Title mit folgenden Details: Unter Value tragen Sie Meine Todo-Liste ein. Legen Sie den Wert für Size auf 1 fest.
Komponente Title mit den folgenden Details: Unter Value tragen Sie Neuer Eintrag ein. Legen Sie den Wert für Size auf 4 fest.
Komponente Columns mit den folgenden Komponenten:
Fügen Sie die Komponente Input zur ersten Spalte hinzu. Tragen Sie unter Name den Wert description ein.
Fügen Sie die Komponente Button zur zweiten Spalte hinzu. Tragen Sie unter Value den Wert Hinzufügen ein.
Komponente Title mit folgenden Details: Unter Value tragen Sie Zu erledigen ein. Legen Sie den Wert für Size auf 4 fest.
Komponente Table mit folgenden Details: Unter Name tragen Sie todolist ein. Legen Sie den Wert für Columns auf 2 für Head Rows auf 1 und für Data Rows auf 1 fest. Stellen Sie Folgendes sicher: Der Name der Komponente muss mit den Spaltennamen in einem Dataset (Datenbankabfrage) übereinstimmen, damit die Daten korrekt zugewiesen werden.
Fügen Sie die Komponente Text zur Tabelle in der ersten Zeile der ersten Spalte hinzu. Tragen Sie unter Value den Wert Beschreibung ein.
Fügen Sie die Komponente Text zur Tabelle in der zweiten Zeile der ersten Spalte hinzu. Tragen Sie unter Name den Wert description ein. Tragen Sie unter Value den Wert Text ein.
Fügen Sie die Komponente Button zur Tabelle in der zweiten Zeile der zweiten Spalte hinzu. Tragen Sie unter Value den Wert Erledigt ein.

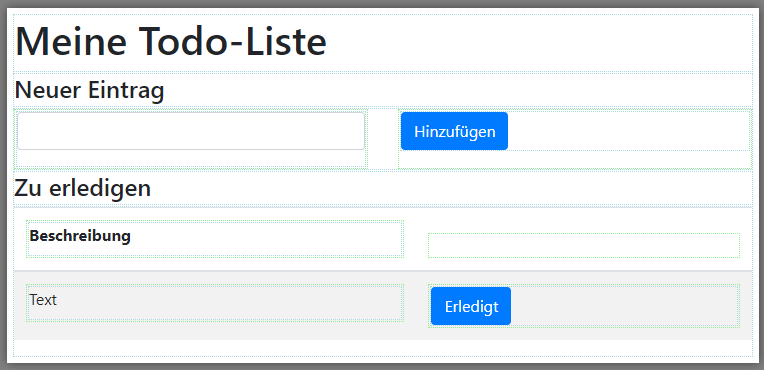
View für To-Do-Liste
Sie haben den ersten Schritt erfolgreich erledigt. Speichern Sie unbedingt die View, bevor Sie weitermachen.
Als Nächstes fügen Sie zur Table-Komponente die Aktion zum Auslesen der Daten hinzu.
Hinzufügen von Aktionen zum Auslesen der Daten aus der Datenbank
Zum Anzeigen der Daten benötigen Sie eine Aktion, die die Daten in die Tabelle lädt und aus der Datenbank ausliest. Informationen zum Erstellen einer neuen View finden Sie hier: Erstellen von Aktionen für eine View
So geht’s
Wählen die Table-Komponente (todolist) in der View aus.
Erstellen Sie eine neue Aktion mit dem Event load.
Wählen Sie als Typ der Aktion default\SetDataset aus.
Geben Sie für die Aktion den Namen Daten laden ein.
Fügen Sie als Parameter eine neue Aktion mit dem Icon zum Hinzufügen von Aktionen hinzu, die die Daten aus der Datenbank ausliest:
Wählen Sie als Typ für die Aktion database\Query aus.
Geben Sie unter datasource die erstellte Datenquelle db an.
Tragen Sie unter query diese SQL-Abfrage ein:
SQLSELECT * FROM `todos`
Klicken Sie auf Apply.
Wählen Sie für die Load-Aktion unter Returnfields die Tabelle in der View aus, sodass unter Returnfields der Name der Tabelle (todolist) angezeigt wird.
Klicken Sie auf Apply.
Speichern Sie unbedingt die View, bevor Sie weitermachen. Als Nächstes fügen Sie zur Button-Komponente die Aktionen zum Speichern der Daten hinzu.
Hinzufügen von Aktionen zum Speichern der Daten in der Datenbank
Zum Speichern der Daten benötigen Sie eine Aktion, um die Daten in die Datenbank zu übertragen, und eine Aktion, um die Daten aus dem Feld Beschreibung auszulesen.
So geht’s
Wählen Sie den Button Hinzufügen aus.
Erstellen Sie eine neue Aktion unter Events > New Action mit dem Event click.
Wählen Sie als Typ der Aktion database\Query aus.
Geben Sie im Abschnitt Parameter folgende Daten ein:
Geben Sie unter datasource die erstellte Datenquelle db an.
Tragen Sie unter query diese SQL-Abfrage ein:
SQLINSERT INTO `todos` (`description`) VALUES (:desc)
Geben Sie unter params > key den Wert desc ein.
Fügen Sie unter params > value eine neue Aktion mit dem Icon zum Hinzufügen von Aktionen hinzu, die die Daten in die Datenbank speichert:
Wählen Sie als Typ für die Parameteraktion default\GetValue aus.
Wählen Sie im Abschnitt Parameter mit dem Icon zum Hinzufügen die Input-Komponente description aus. Zur Sicherheit: Die Input-Komponente haben Sie zur Komponente Columns hinzugefügt. Sie können bei Bedarf die Eigenschaften der Komponenten unter Properties anzeigen. Stellen Sie sicher, dass Sie nicht die Komponente Text mit dem Namen description in der Tabelle auswählen.
Klicken Sie auf Apply.
Sie haben in diesem Schritt die Aktion erstellt, die den Wert aus der Input-Komponente ausliest und in die Datenbank schreibt. Speichern Sie unbedingt die View, bevor Sie weitermachen.
Als Nächstes fügen Sie eine Aktion zum Neuladen der Daten hinzu, nachdem Anwender:innen einen Eintrag gespeichert haben.
Neuladen der angezeigten Daten nach dem Einfügen
Nachdem Ihre Anwender:innen neue Daten in die Liste eingefügt haben, muss die Tabelle neu geladen werden. Zu diesem Zweck müssen Sie keine neuen Aktionen erstellen, die Daten aus der Datenbank lesen. Sie können einfach die bestehenden Aktionen verwenden, indem Sie ein weiteres Event für den Button Hinzufügen konfigurieren.
Immer wenn Sie Aktionen verlinken möchten, müssen Sie sicherstellen, dass die Aktionen einen Namen haben. Falls die verlinkten Aktionen nicht angezeigt werden, speichern Sie zuerst die App.
So geht’s
Wählen Sie den Button Hinzufügen aus.
Erstellen Sie eine neue Aktion unter Events > New Action mit dem Event click.
Wählen Sie als Typ der Aktion default\Link aus.
Geben Sie im Abschnitt Parameter folgende Daten ein:
Wählen Sie unter Source die Table-Komponente todolist aus.
Wählen Sie unter Action die Aktion mit dem Namen Daten laden aus.
Klicken Sie auf Apply.
Sie haben nun die Aktion erstellt, die die Werte aus der Datenbank neu lädt. Speichern Sie unbedingt die View, bevor Sie weitermachen.
Als Nächstes implementieren Sie eine Validierung für das Eingabefeld, um das Speichern von leeren Einträgen zu verhindern.
Implementieren einer Feldvalidierung
Um zu verhindern, dass leere Einträge in die Liste geschrieben werden, können Sie das Eingabefeld description (Input-Komponente) mit der integrierten Feldvalidierung überprüfen.
So geht’s
Öffnen Sie die Click-Aktion zum Speichern der Daten auf dem Button Hinzufügen unter Events > Click.
Fügen Sie im Abschnitt Validation im Aktions-Editor mit Add die Validierung hinzu:
Wählen Sie unter Validator den Typ Required aus.
Geben Sie unter Message einen beliebigen Text ein, der Ihren Usern angezeigt wird. Beispiel: Bitte geben Sie einen Text ein. Speichern Sie erneut den Eintrag.
Wählen Sie unter Component die Input-Komponente description aus.
Klicken Sie auf Apply.
Sie haben nun die Validierung beim Speichern eines leeres Felds erstellt. Speichern Sie unbedingt die View, bevor Sie weitermachen.
Als Nächstes bereiten Sie das Ausführen der View vor, indem Sie eine Route erstellen.
Erstellen einer Route für die View “Meine Todo-Liste”
Damit Sie die View ausführen können, müssen Sie noch eine Route angeben.
So geht’s
Klicken Sie in der App in der Menüleiste auf Routes.
Klicken Sie im Dialog auf Add Route.
Geben Sie im Feld Path eine beliebige Route ein, und zwar immer mit einem führenden Schrägstrich, z.B.: /todo.
Klicken Sie auf Apply, um die neue Route für die View zu übernehmen.
Schließend Sie den Dialog Routes mit Close.
Sie haben für die View eine eigene Route erstellt. Speichern Sie unbedingt die View, bevor Sie weitermachen.
Jetzt können Sie Ihre View testen.
Praxistest: Ausführen der View “Meine Todo-Liste”
Nachdem Sie die View Meine Todo-Liste erstellt haben und verschiedene Aktionen hinzugefügt haben, können Sie die View im Browser testen: Klicken Sie in der App in der Menüleiste auf Execute.
Ihre View wird als Webansicht im Browser geöffnet.
Wenn Sie mehrere Routen angelegt haben, können Sie in einem Dialog die entsprechende Route auswählen.
Weiterführende Ideen für eine To-Do-Liste
Es werden in diesem Szenario immer alle Aufgaben geladen und der Button Erledigt hat keine Funktion. Implementieren Sie als Optimierung die Funktionalität zur Erledigung von Aufgaben und zeigen Sie in der Tabelle nur die unerledigten Aufgaben an.
In diesem Szenario fehlen ggf. einige Daten, die Ihren Anwender:innen im Arbeitsalltag weiterhelfen würden. Zeigen Sie in der Tabelle das Erstellungsdatum und Erledigungsdatum sowie die Namen der Personen an, eine Aufgabe erstellt und erledigt haben.